Earlier this year, with the assistance of ChatGPT, I created a Random Name Picker using HTML and CSS.
Now, I know that random name pickers are nothing novel. I actually created my name picker after seeing another teacher share the name picker at www.flippity.net. To be fair, I still like the one at Flippity better (its got a spinner!) but by creation was more about seeing what I could learning using ChatGPT.
To continue exploring the possibilities, I made two new randomizers with the help of ChatGPT.
Pick Canvas User
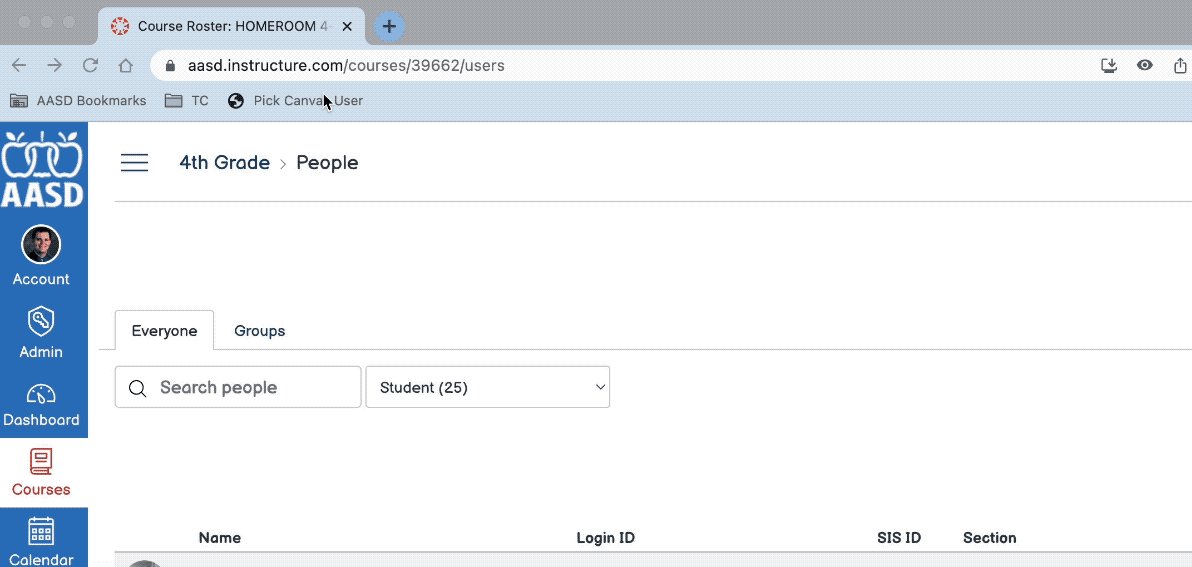
The first one is a handy bookmarklet designed specifically for people who use Canvas for their Learning Management System. It works when you’re at the “People” section of Canvas. Click the bookmarklet to run the script and it will randomly select the first name of a student and display it in an alert box.

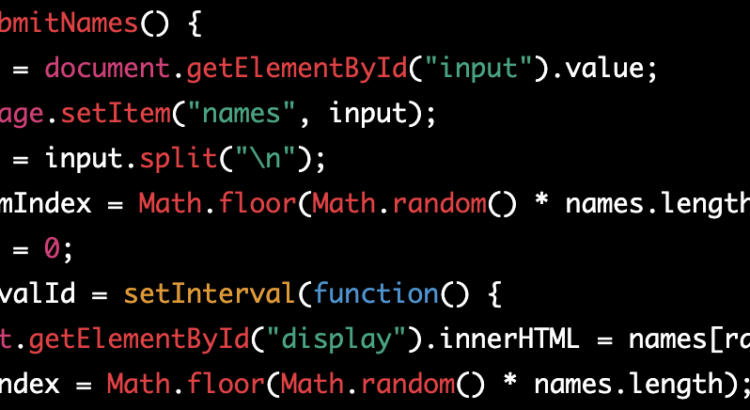
Here was my exchange with ChatGPT and below is the code I used for the final product:
javascript:(function() { var elements = document.getElementsByClassName("roster_user_name student_context_card_trigger"); var firstWords = []; for (var i = 0; i < elements.length; i++) { firstWords.push(elements[i].innerText.split(/\s+/)[0]); } var randomFirstWord = firstWords[Math.floor(Math.random() * firstWords.length)]; alert("Random Name: " + randomFirstWord);})()To install this bookmarklet, follow these steps:
- Start by creating a new bookmark in your browser.
- Give the bookmark any name you’d like. I used “Pick Canvas User” for mine.
- Paste the code listed above into the URL or “Location” field of the bookmark.
With this tool, you can effortlessly select a random name from your student roster, making the process of choosing an individual for a specific task or participation seamless and fair.
Create Random Groups
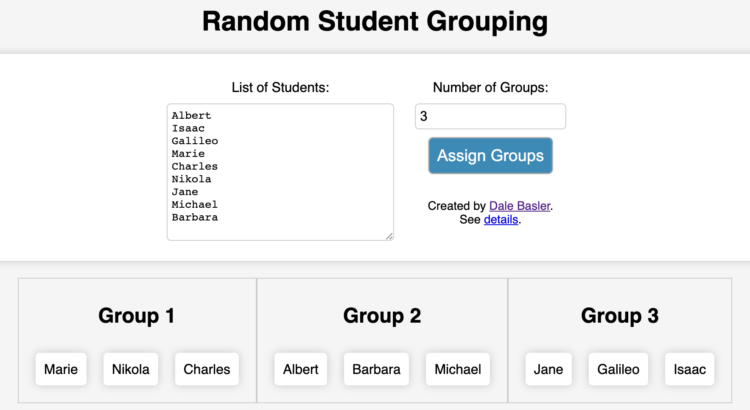
The second tool is a Random Student Grouping page that simplifies the task of distributing students into groups. (Again, Flippity can do this too, but I had fun making my own.) By simply entering a list of students and specifying the desired number of groups, this tool randomly organizes them, ensuring each group is balanced and unbiased.

Okay, that’s enough random AI tinkering for now but here is one last thing I thought I’d share.
A few days ago, I was testing out Bard’s new image upload feature. The screenshot of my Random Student Grouping page was sitting on my desktop so I thought I’d give it a try and ask Bard to describe it.
Below is what I got:

Whoa!




 RSS - Posts
RSS - Posts
Recent Comments